Web Geliştiricilerin Kullanabileceği Harika Kaynaklar
İçindekiler
Merhabalar, bu yazımızda web geliştirmede kullanılabilecek siteleri listeledim. Site içeriklerini ve kullanım alanlarını tek tek anlatmak yerine gruplandırma yaptım. Gruplandırmaya göre listeledim. Yazı içeriğinde yer alan gruplar;
- Web Tasarım için İlham Kaynağı
- CSS Düzeni
- Ücretsiz Stok Görseller
- Ücretsiz Stok Videolar
- Renk Paleti
- Gradyan Oluşturma
Bir müşteri ürünü için bir web tasarımı için size yaklaştığında, bazen nereden başlayacağımız, hangi tasarımı kullanacağımız hakkında hiçbir fikrimiz olmayabilir. Aşağıda listelenen kaynaklar size yardımcı olacak, müşteriyi memnun edecek iyi bir tasarım üretmek için kullanılabilecek fikirler verecektir. Listelenen bazı sitelerde, projelerimizde kullanılabilecek bileşenlerin web tasarımı, kullanıcı arabirimi kitleri, web şablonları vb. Gibi ücretsiz özellikler de var.
Web Tasarım için İlham Kaynakları
Behance
Dribble
Muzli
Awwwards
One Page Love
Daily Css Design
Sitesee
Best Website Gallery
Cssnektar
Siteinspire
Collectui
Httpster
Uplabs
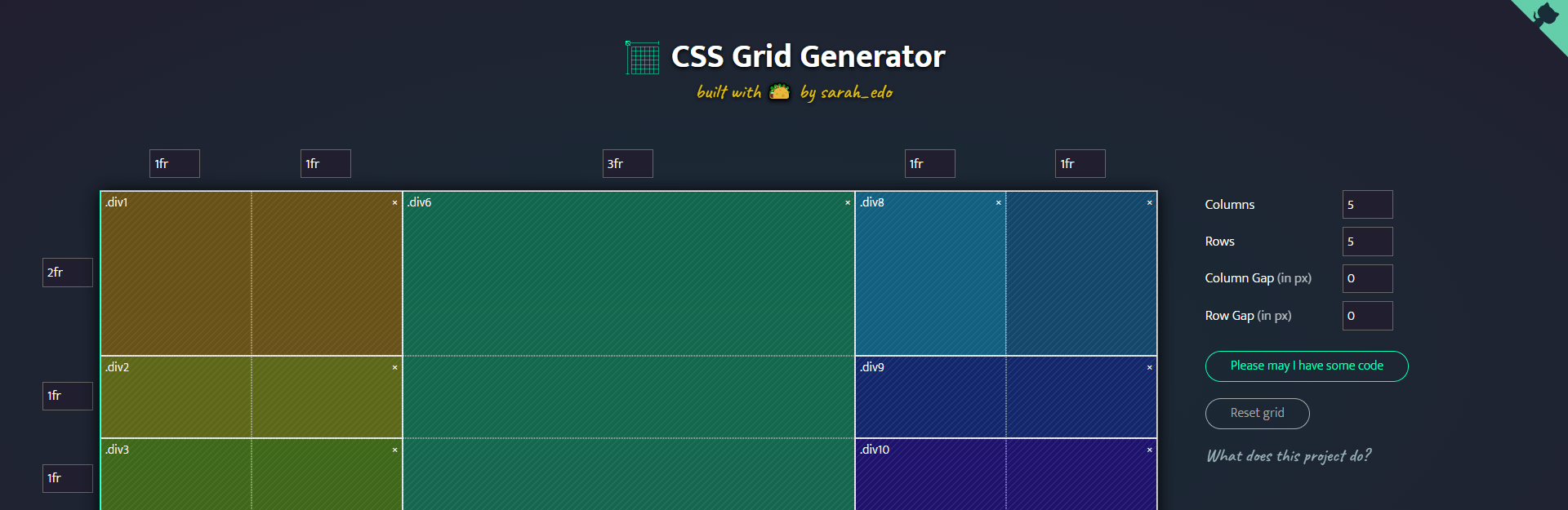
Web geliştirmenin içe aktaran yönlerinden biri de düzendir. Tasarımcının bize verdiği düzeni birçok şekilde geliştirebiliriz, bir süre sonra düzeni oluşturmak için hangi CSS özelliğini kullanacağımızı bilemeyebiliriz. Aşağıda Css Düzeni için yardımcı siteleri inceleyebilirsiniz.
CSS Düzeni
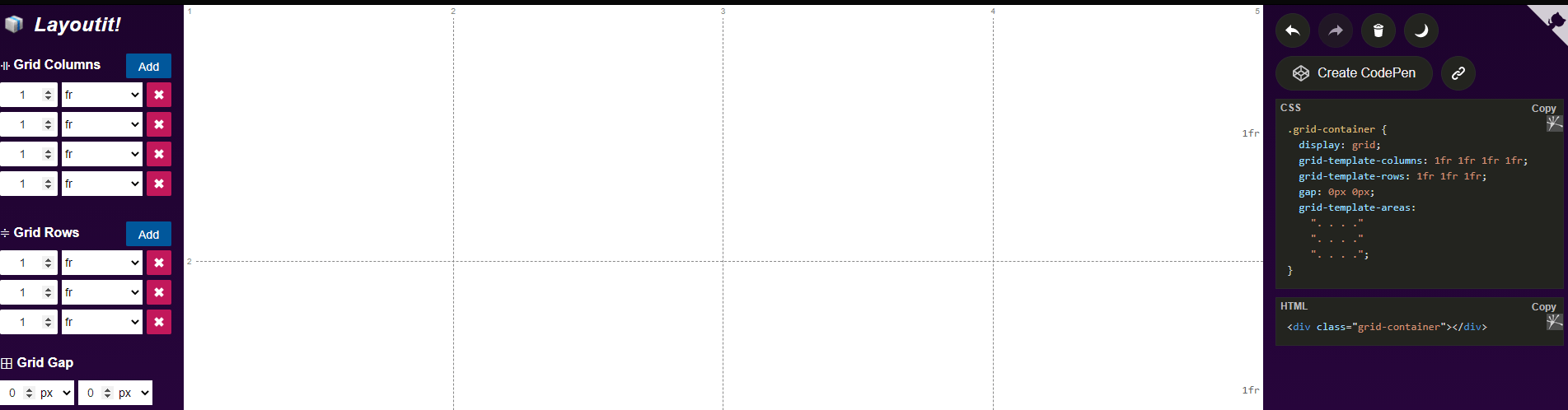
Layoutit
Css Grid Generator

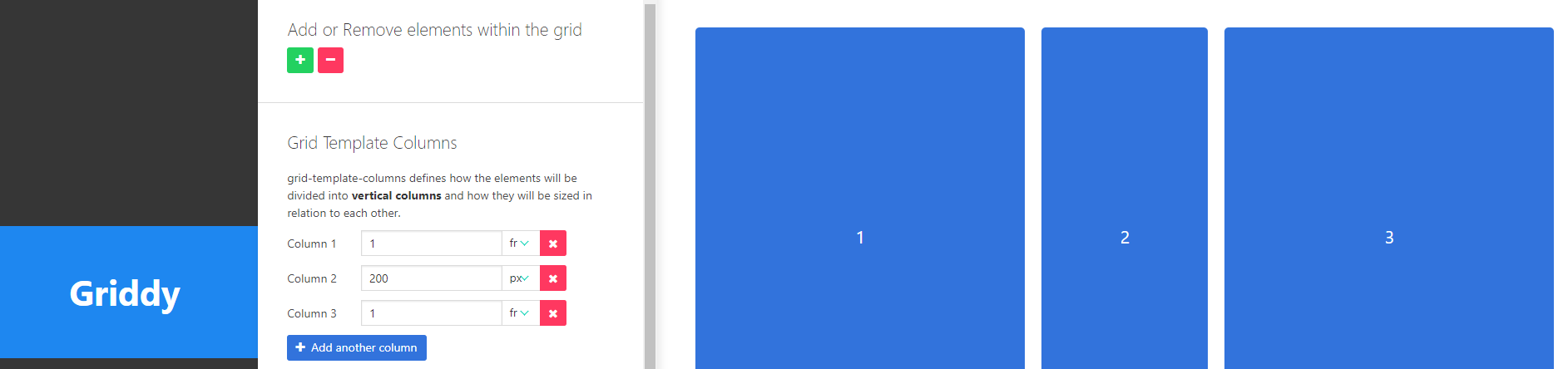
Griddy
CssPortal
Ücretsiz Stok Görseller
Web projenizde lisanssız görseller kullanmak başınızı belaya sokar, işte kişisel veya ticari web projelerinizde kullanabileceğiniz ücretsiz stok görsel sağlayan sitelerin listesi. Lütfen burada listelenen web sitelerinden bazılarını indirmeden önce lisansı kontrol edin, hem ücretsiz hem de ücretli sürüm içerir, ayrıca lisans farklı olabilir, bu nedenle lisansın projenize uygun olduğundan emin olun.
Pexel
Pixibay
Unsplash
Stocksnap.io
Gratisography
Lifeofpix
Freeimages
Burst
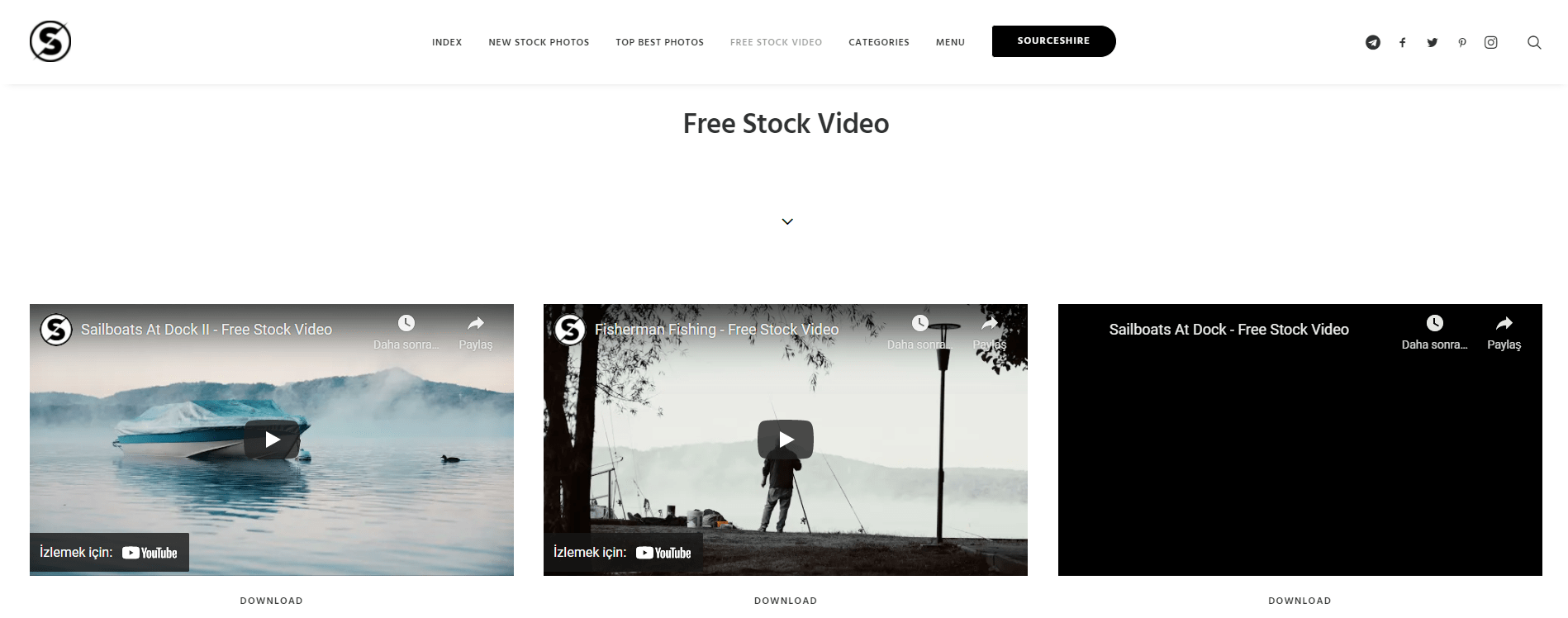
Ücretsiz Stok Videolar
Projelerinizde kullanabileceğiniz stok videoların bir listesi. Lütfen indirmeden önce videonun lisansını kontrol edin, bazılarının kısıtlaması olabilir, yalnızca kişisel amaç için kullanılabilir veya atıf gerektirebilir.
Pexels Video
Videvo
Videezy
Coverr
Mazwai
Pixibay Video
Vidsplay
Cutestockfootage
Splirshire
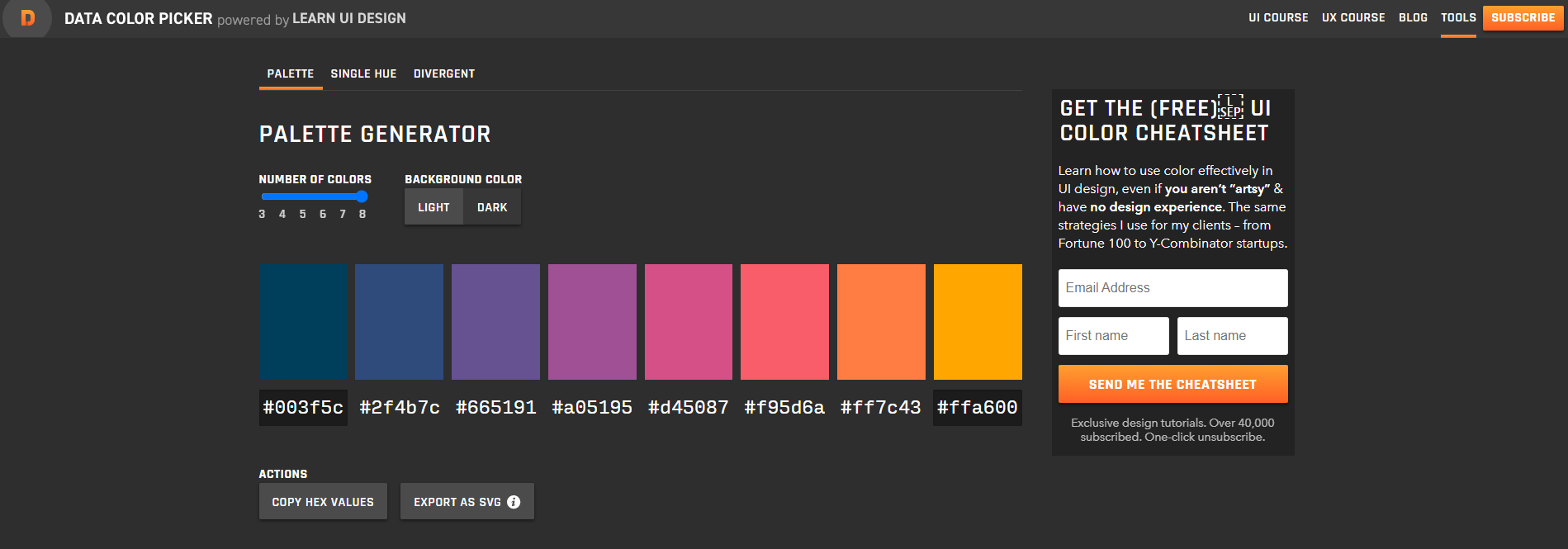
Renk Paleti Denetleyiciler
Bir sonraki web projeniz için renk seçmenize yardımcı olacak renk paletlerinin bir listesi. Liste ayrıca kontrast denetleyici içerir, ön plan ve arka plan arasındaki doğru kontrast değeri daha iyi erişilebilirliğe yardımcı olacaktır.
LearnUI
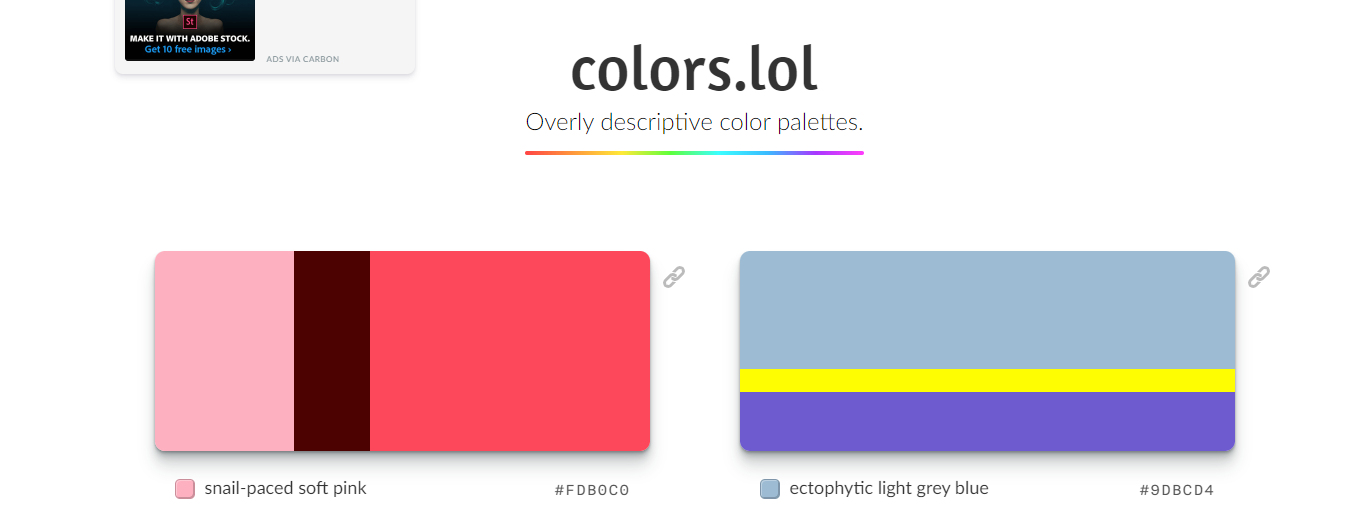
Color.lol
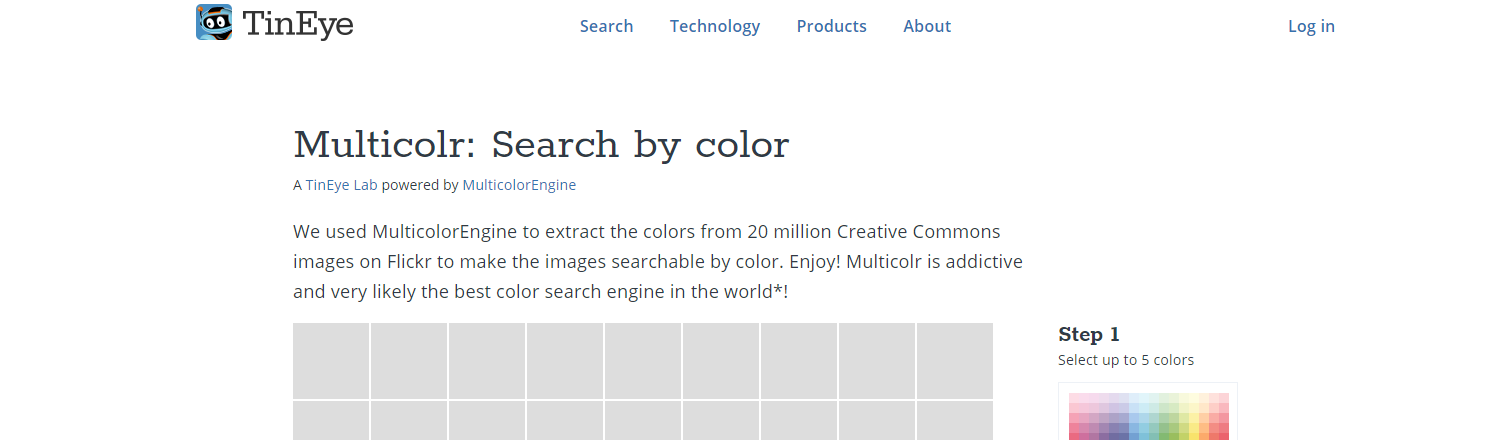
TinEye
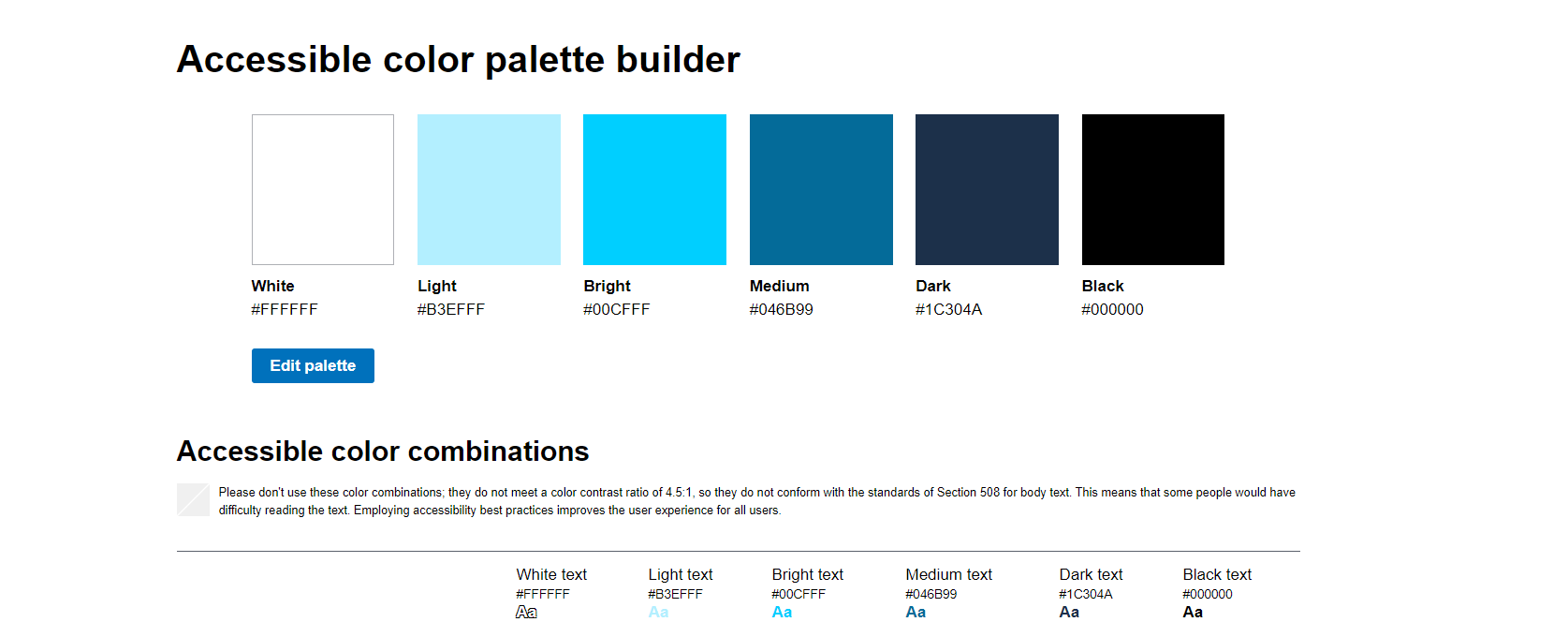
Accessible Color Palette
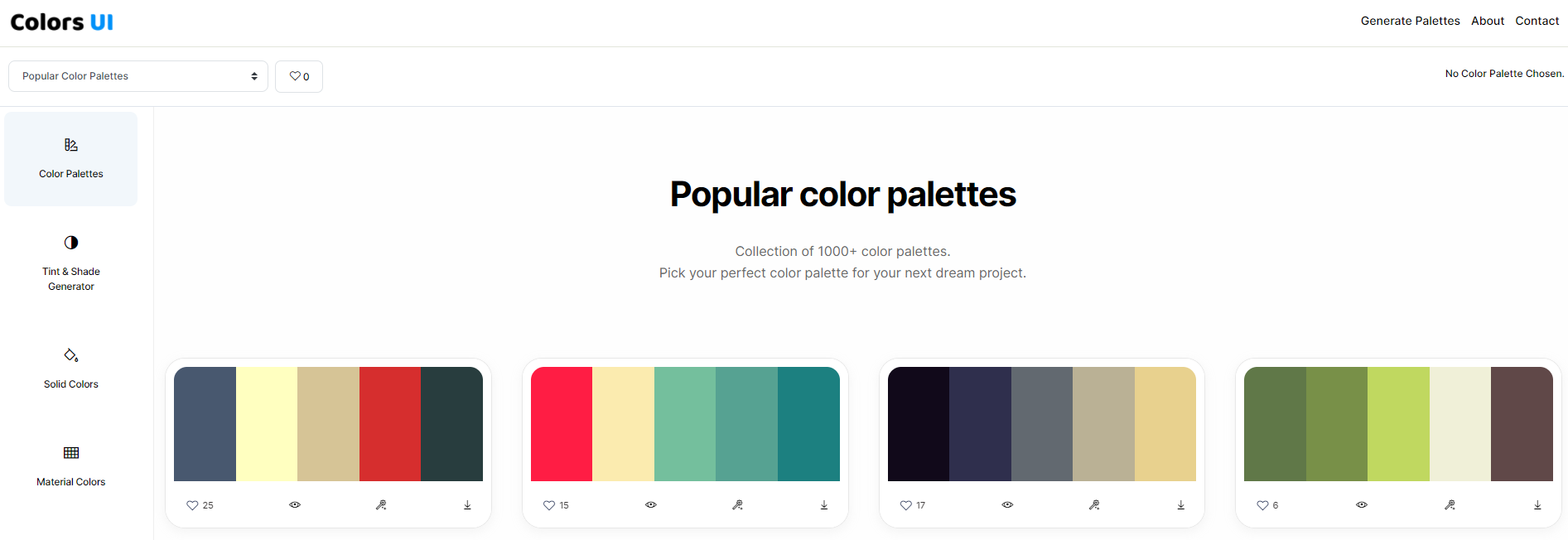
ColorsUI
Gradyan Oluşturma
Aşağıda listelenen web siteleri, web projeleriniz için renk gradyanları oluşturmanıza yardımcı olur.
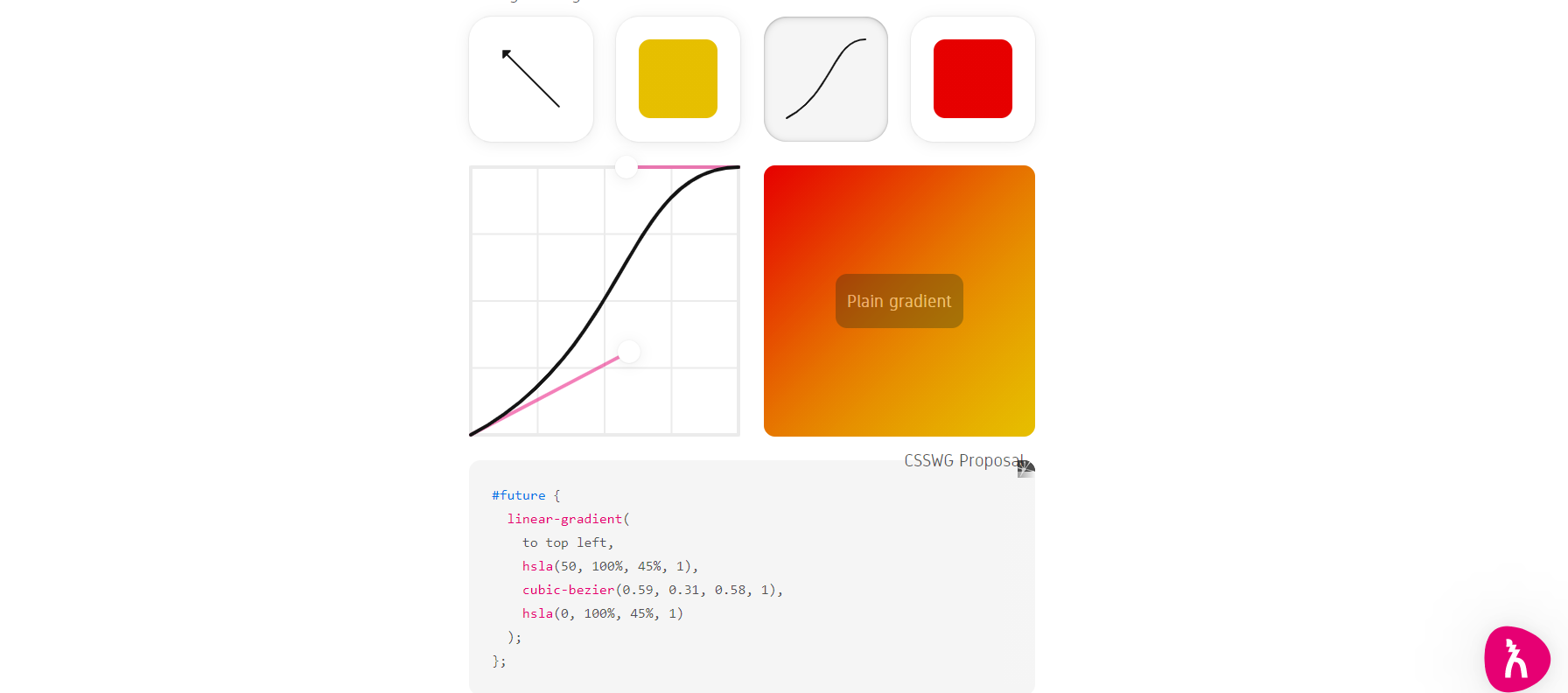
Larsenwork
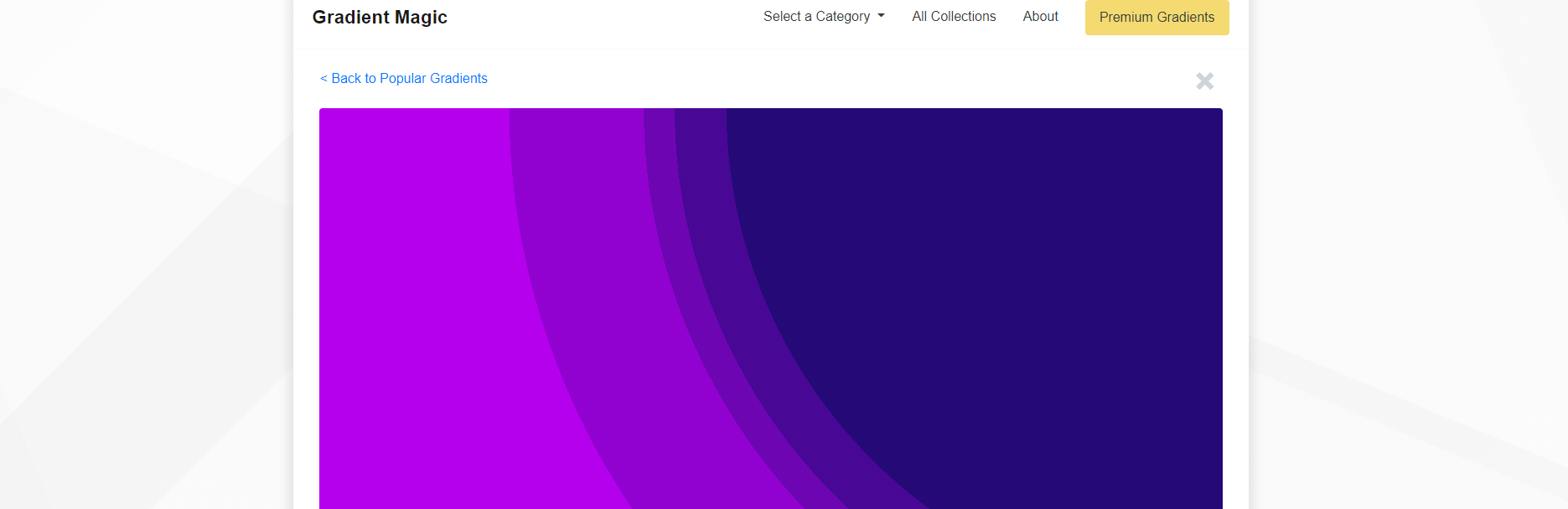
Gradient Magic
Virtuosoft
LearnUI
Css Gradient Generator
Mesh
Hypercolor
Umarım paylaşmış olduğum kaynakları beğenirsiniz. Kullanmadığım bazı web siteleri de ekledim ama hepsinin faydalı olacağı kanaatindeyim. Benim bu yazı sırasında aynı zamanda araştırmalarım arasında en fazla Muz.li beğendim. Ne zamandır öyle bir şey yapmayı düşünüyordum ama yapılmış. Kullanmanızı tavsiye ederim.
Sizin kullandığınız burada benim belirtmediğim web siteleri varsa, yorum bölümünden paylaşabilirsiniz.