
Yeni Başlayanlar İçin Vue.js Nedir?
İçindekiler
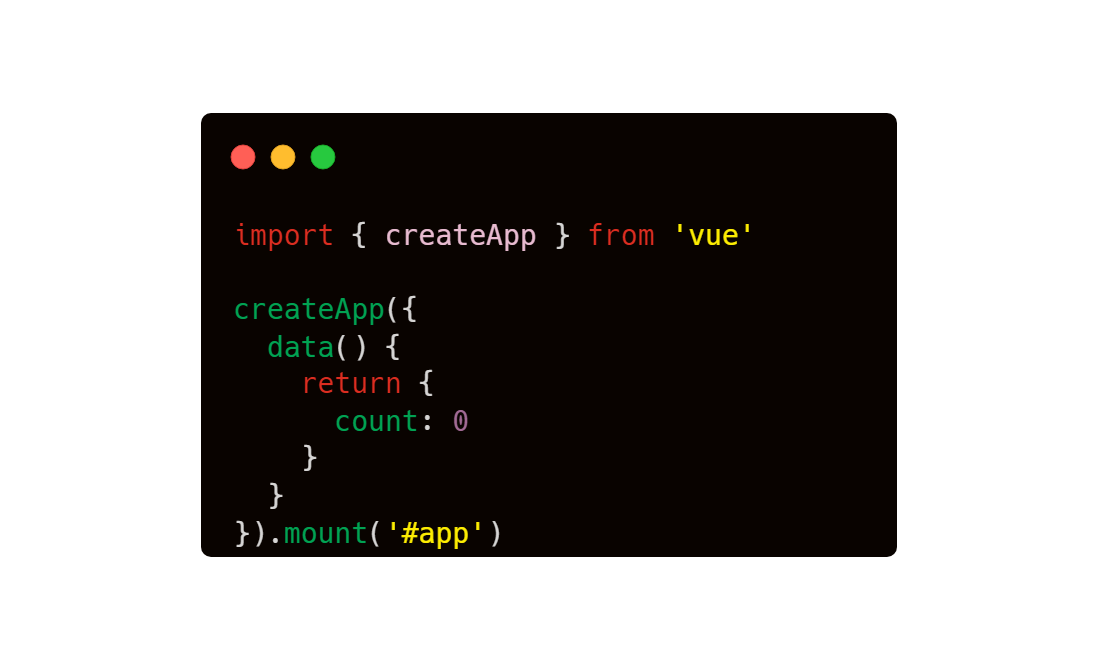
Vue.js çoğunlukla kullanıcı arayüzü geliştirmek için, bazı durumlarda da var olan HTML dosyasının özelliklerini geliştirmek için kullanılabilen modern bir JavaScript kütüphanesidir. Standart HTML, CSS ve JavaScript dosyalarını kullanılarak inşaa edilir ve component temelelli modeli sayesinde etkili kullanıcı arayüzleri oluşturmanuza olanak sağlar.


Yukarıdaki örnek çalıştırıldığında sonuç ‘Count is: 0’ olacaktır.
Sadece HTML’i geliştirmekle kalmayıp, tek sayfa uygulamaları da Vue ile yazabilirsiniz; bu şekilde bütün markup Vue tarafından kontrol edilir ve performans, karışıklık gibi sorunlar ortadan kalkmış olur. Ayrıca client-side yönlendirmeleri ve state yönetiminde kütüphanelerden yararlanabilirsiniz. Kütüphaneler Vue’nun içinde gömülü olmadığından dolayı uygulamanızın ihtiyaçlarına ve yapılarına göre farklı kütüphane seçeneklerinden istediğinizi kullanabilirsiniz.
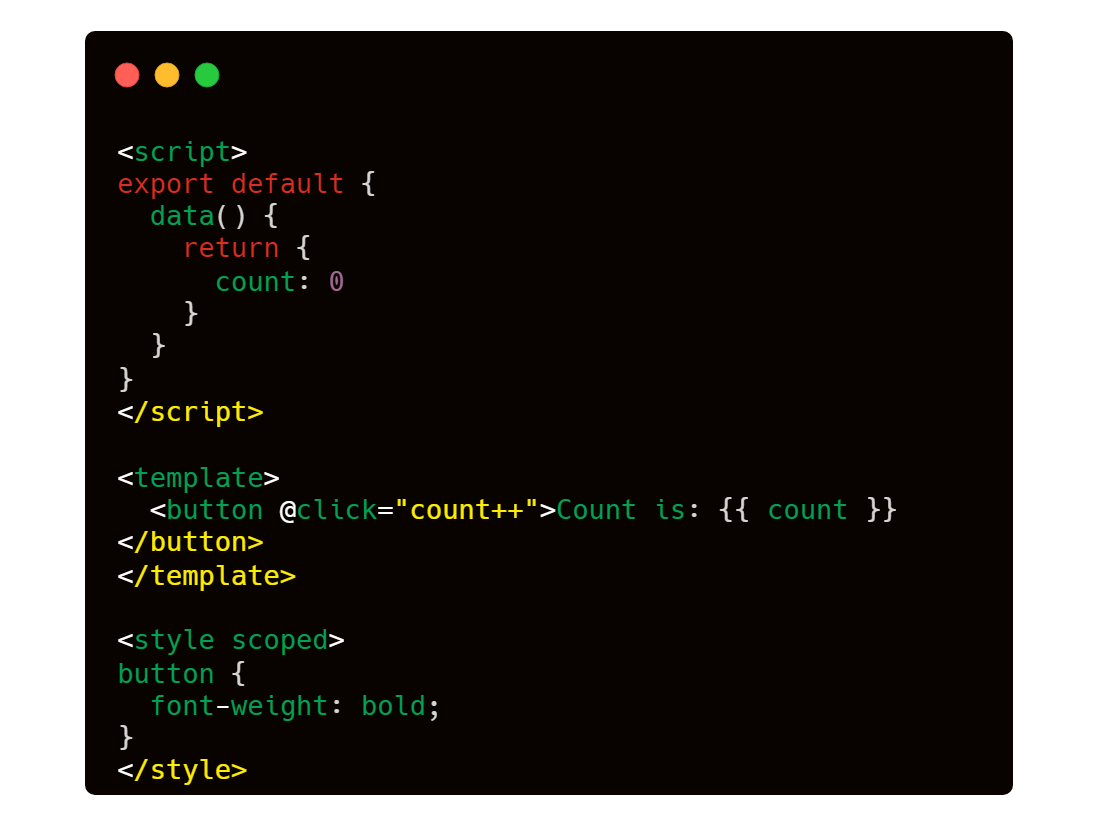
Birçok framework gibi Vue’da tekrardan kullanılabilir bloklar oluşturmanıza olanak sağlar. Vue blokları genellikle özel bir HTML syntax’ı kullanarak yazılırlar, HTML’in yetersiz kaldığı yerlerde ise JSX veya normal JavaScript kullanarak bloğunuzu özelleştirebilirsiniz. Üstelik bunların hepsini tek dosya içerisinde gerçekleştirebilirsiniz. Bu tip dosyalara SFC yani Single-File Component (Tek-Dosya Component) adı verilir. Vue SFC’leri, component’ın mantığını (JavaScript), şablonunu (HTML) ve stilini tek bir dosya içerisinde aşağıdaki gibi içerir.

Vue.js Nasıl Yüklenir?
Sitenizde Vue kullanmak için iki şekilde yükleme yapmak mümkün.
CDN İle Vue.js Yüklemek
- Geliştirme Script’i (Optimize değil fakat konsol uyarıları içerir.)
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>- Üretim Script’i (Optimize versiyon, detaysız konsol uyarıları. Bu scripti yüklerken gelen yeni güncellemelerin sitenizde bozukluğa yol açmaması için versiyon numarası belirtmeniz önerilir)
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>CDN kullanarak yükleme yapmanın bazı kısıtlamaları vardır. Eğer karmaşık uygulamalar oluşturmak ve kütüphaneler kullanmak isterseniz, CDN ile yükleme yağtığınız takdirde bu tip özellikleri kullanamazsınız.
NPM Kullanarak Vue.js Yüklemek
Npm kullanarak yükleme yaptığınız takdirde, projenizde Vue’nun gelişmiş özelliklerini ve WebPack gibi bundlerlar kullanabilirsiniz. Uygulamaları daha kolay oluşturabilmeniz ve kontrol edebilmeniz için CLI komutlarını ve npm paketini yükleyebilmeniz için öncelikle bilgisayarınıza Node.js yüklemeniz gerekiyor.
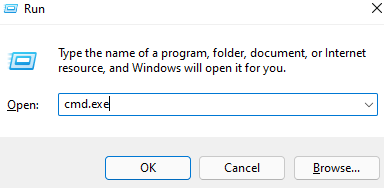
Node.js yüklemesini yaptıktan sonra; win+r tuşlarına bastığınızda çıkan pencerede cmd.exe yazarak Command Line‘ı açmalısınız.

Açılan pencerede;
npm install --global @vue/cliyazarak Vue.js’i bilgisayarınıza indirebilirsiniz.
Yeni Bir Proje Oluşturmak
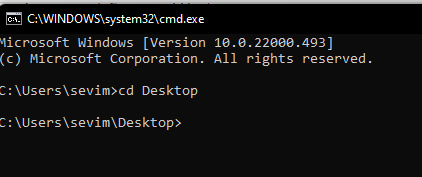
Cmd ekranında projeyi oluşturmak istediğiniz dizine cd komutu ile gidin.

vue create komutunu kullanarak projenizi oluşturun.
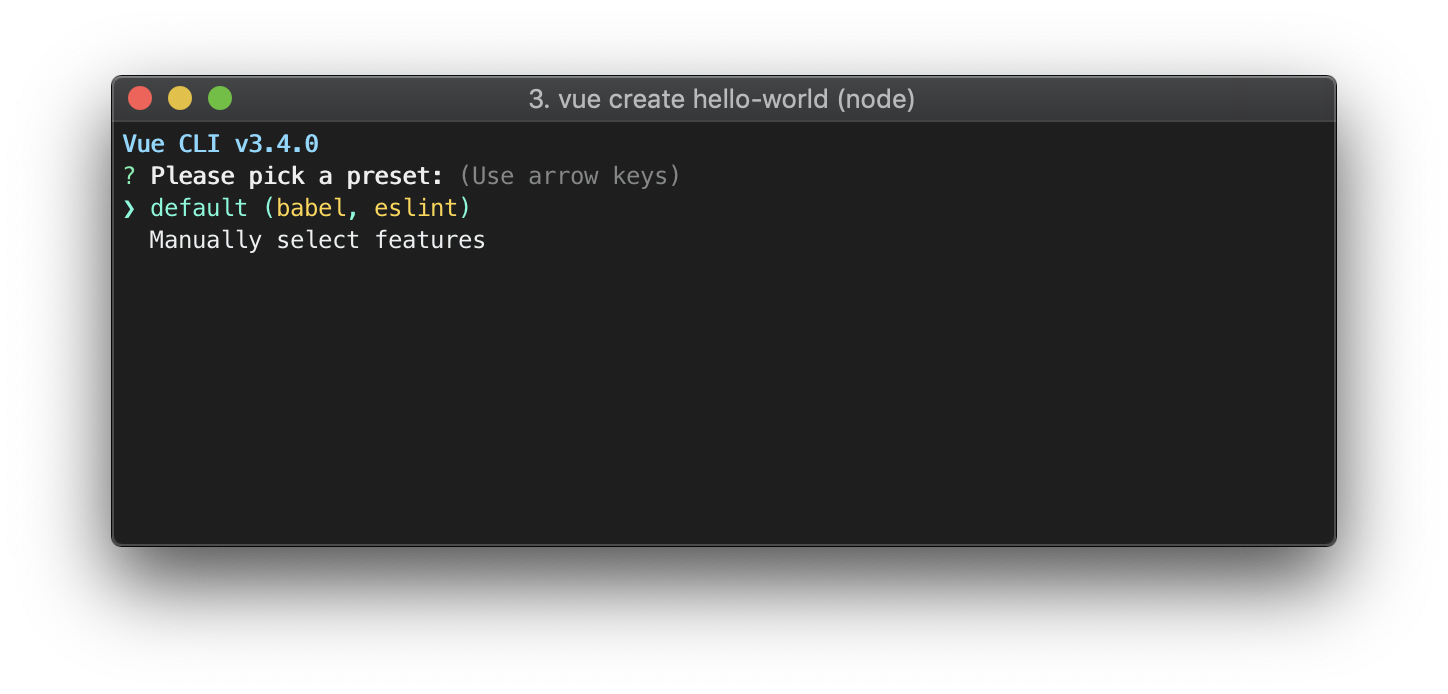
vue create hello-worldArdından önünüze bir takım seçenekler gelecek.

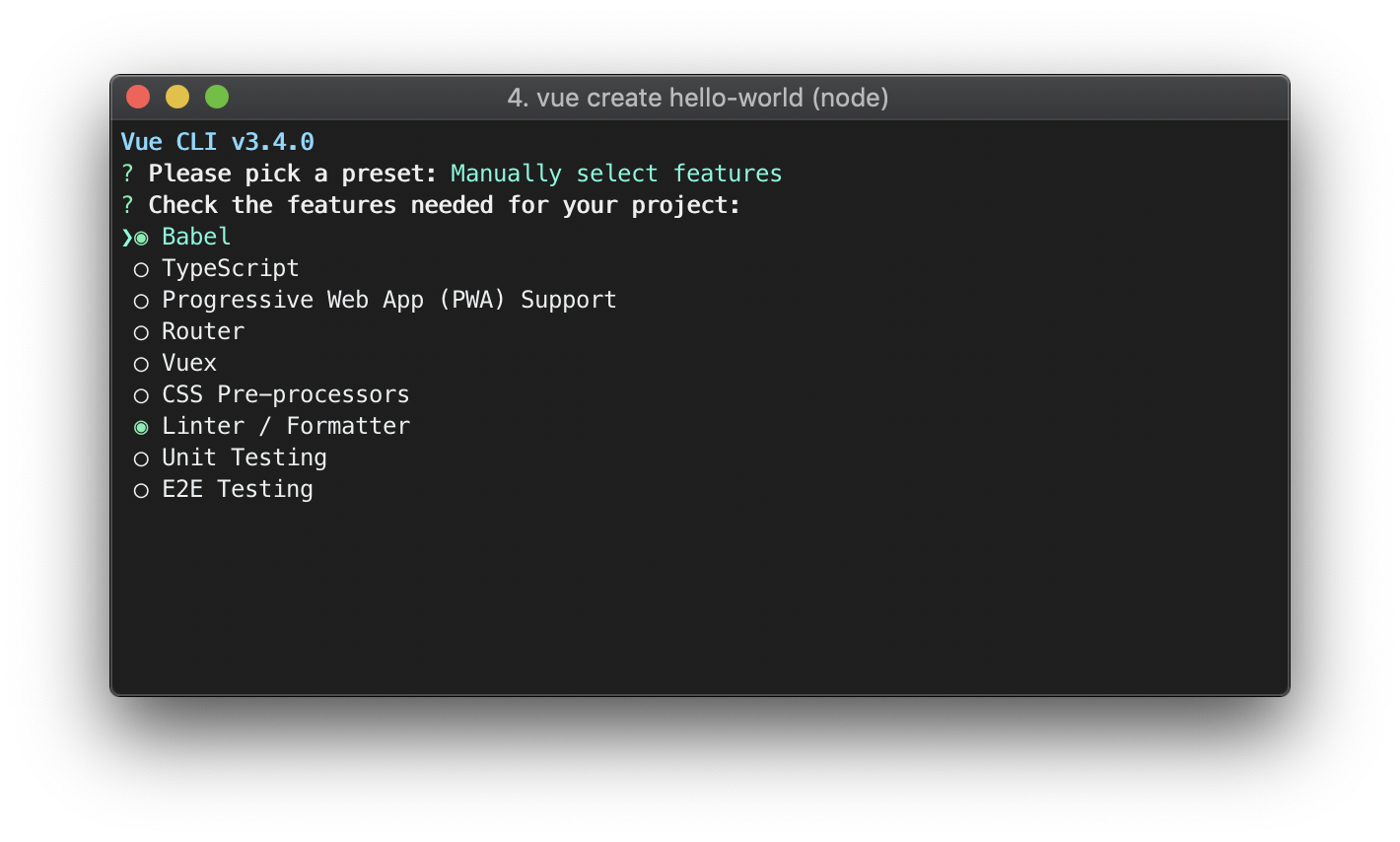
İsterseniz default seçeneğini seçerek temel Babel + ESLint presetini kullanabilirsiniz veya “Manually select features seçeneği ile ihtiyacınıza göre projenizi yapılandırabilirsiniz.
Defualt seçenek yeni bir uygulama için hızlıca prototip oluşturmanıza yararken, manual olarak projenizi oluşturmanız ürün odaklı ihtiyaçlarınız için size daha çok yapılandırma seçeneği sunar.

Eğer Manually seçeneğini seçerek bir uygulama oluşturursanız, oluşturduğunuz uygulamayı preset olarak kaydedip sonraki uygulamalarınızda kullanabilirsiniz.
~/.vuerc
Kaydedilen presetler .vuerc isimli JSON dosyaları şeklinde kullanıcının ana dizinine kaydolur.
Vue create komutunun seçebileceğiniz farklı seçenekleri de mevcut. Bu seçenekleri görüntülemek için:
vue create --helpkomutunu çalıştırmalısınız.
Usage: create [options] <app-name>
create a new project powered by vue-cli-service
Options:
-p, --preset <presetName> Skip prompts and use saved or remote preset
-d, --default Skip prompts and use default preset
-i, --inlinePreset <json> Skip prompts and use inline JSON string as preset
-m, --packageManager <command> Use specified npm client when installing dependencies
-r, --registry <url> Use specified npm registry when installing dependencies
-g, --git [message|false] Force / skip git initialization, optionally specify initial commit message
-n, --no-git Skip git initialization
-f, --force Overwrite target directory if it exists
--merge Merge target directory if it exists
-c, --clone Use git clone when fetching remote preset
-x, --proxy Use specified proxy when creating project
-b, --bare Scaffold project without beginner instructions
--skipGetStarted Skip displaying "Get started" instructions
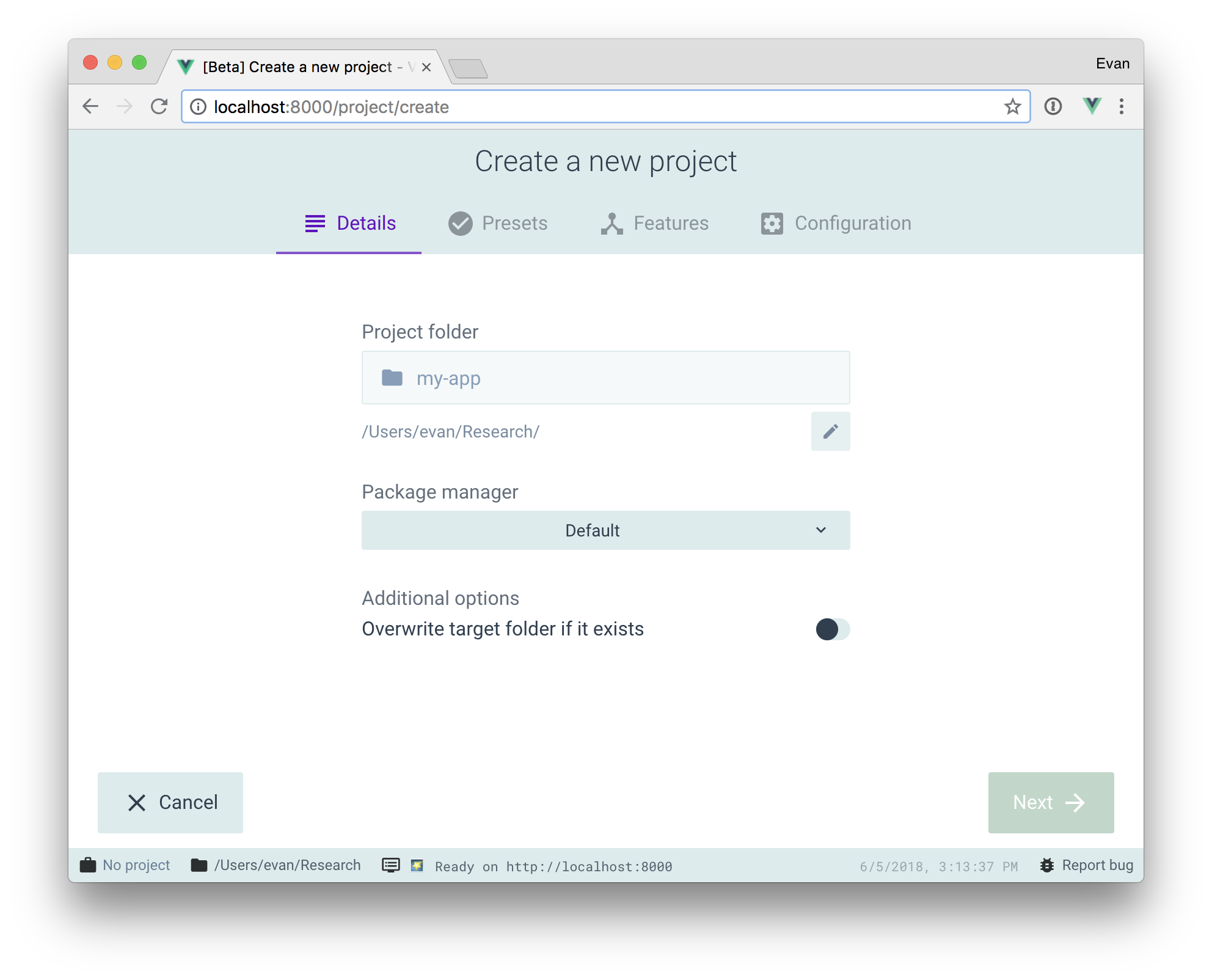
-h, --help Output usage informationGUI Kullanarak Proje Oluşturma
Proje oluştururken ve düzenleme yaparken Vue’nun sağladığı kullanıcı arayüzünü de kullanabilirsiniz.
vue uiYukarıdaki komut internet tarayıcınızda projenizi oluşturmanızı sağlayan GUI ile birlikte açılmasını sağlar.

Başlangıç seviyesinde Vue.js ile ilgili size aktaracağımız bilgiler şimdilik bu kadardı! Sizce Vue.js kullanmak ne kadar mantıklı? Görüşlerinizi bizlerle yorumlar kısmında paylaşmayı unutmayın! Keyifli kodlamalar, görüşmek üzere!



