
Adobe Stili Web Uygulaması Editörüyle CSS Tasarım
Adobe yazılımı her yaştan tasarımcılar tarafından dünyaca ünlüdür, ancak hiçbiri Photoshop‘tan daha fazla değildir. PhotoShop düzenleme panelleri, özel tasarımlar oluşturmak için ihtiyaç duyduğunuz her şeye sahiptir.
Artık, Photoshop katmanları düzenleyicisini tarayıcınızda taklit eden LayerStyles adlı ücretsiz bir web uygulaması var. Photoshop’ta çalışıyormuşsunuz gibi dinamik olarak CSS kodu oluşturmanıza olanak tanır.
[mks_icon icon=”fa-thumbs-o-up” color=”#cf4d35″ type=”fa”] Okuma Tavsiyesi : Web Geliştiricileri İçin Yeni Kaynaklar – Mayıs 2017
Layer Styles ‘de özellikle CSS geliştiricilerinin işine çok yarayacak bir web uygulaması. Yer imlerinize ekleyerek daha sonra kullanmanızı tavsiye ederim.

Builder sayfasını ziyaret ederek, nasıl çalıştığını test edebilirsiniz.
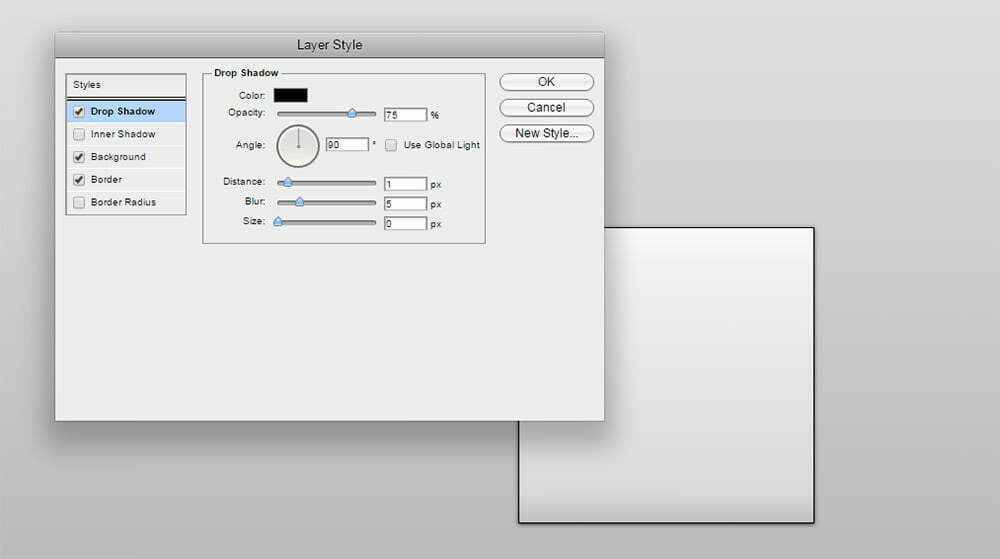
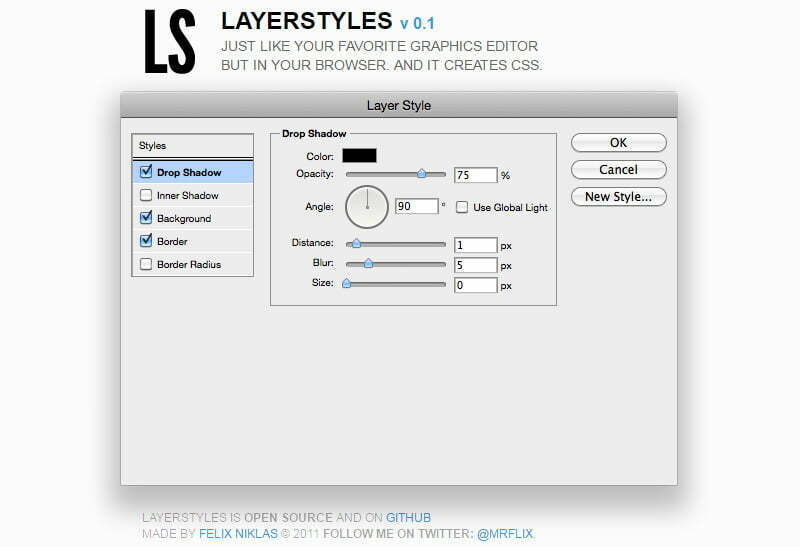
Pencere, Photoshop’u taklit eden beş farklı stil paneli ile birlikte gelir. Aynı ayarları izlerler ve sayfadaki bir demo kutusu ile hemen güncellenirler.
Seçebileceğiniz paneller şunlardır:
- Drop Shadow
- Inner Shadow
- Background
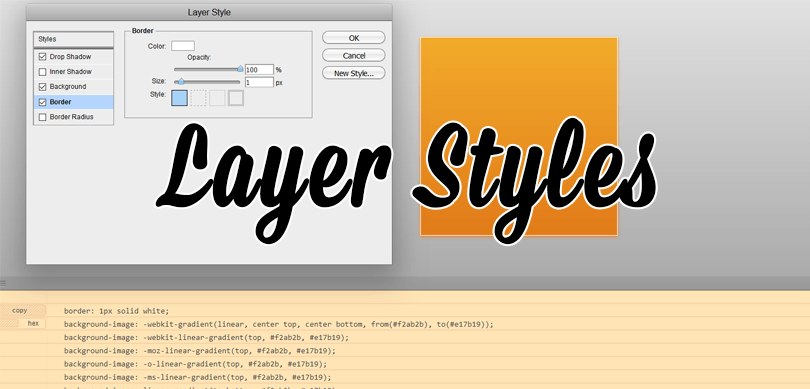
- Border
- Border Radius
Bu özelliklerin hepsi, tasarımcıların çok sevdiği Adobe GUI’yi taklit ediyor. Ayrıca, ücretsiz olarak üretilen eksiksiz CSS kodunu edinin.
Snippet’inizi almak için “CSS Kodu” etiketli sol alt köşe kutusunu tıklamanız yeterlidir. Seçtiğiniz her şey için tüm CSS3 özellikleriyle birlikte gelir.
Ve en iyisi, bu proje, tamamen kopyalanacak bir kaynaktır ve yerel bir kopyasını indirmek istiyorsanız GitHub‘da ücretsizdir. CSS üretmek için bu sadece eğlenceli olabilir, aynı zamanda bir web uygulaması nasıl oluşturulacağını öğrenmek için harika bir yoldur.
Site jQuery eklentileri ile birlikte birçok JavaScript kitaplığı kullanıyor. Bunu yan proje olarak geliştiren geliştirici Felix Niklas tarafından yapıldı.
Başka yerlerde bol miktarda kod üreticisi bulabilirsiniz ancak bu gerçekten eşsizdir. Ayrıca, bu yıl şimdiye kadar gördüğüm en eğlenceli ve belki de en havalı web uygulaması.

LayerStyles’a bir göz atın ve ne düşündüğünüzü görün. Demo sayfasındaki canlı bir dokümantasyonla bağlantı kurabilir ve mevcut tüm kaynak kodunu GitHub’da ücretsiz bulabilirsiniz.
Bu uygulamayı yaymak veya geliştiricisiyle iletişime geçmek istiyorsanız @ mrflix kullanıcı adıyla twitter aracılığıyla iletişim kurabilirsiniz.
Bu makalede CSS3’ü sezgisel bir şekilde oluşturmak için kullanabilceğiniz HTML5 tabanlı web uygulaması olan Layer Styles ‘den bahsettik. Bu konu hakkındaki düşüncelerinizi yorum olarak bizlerle paylaşabilirsiniz.




1 Yorum
Benim bildiğim en iyi hem öğreten hem gösteren Topstyle 5 var. Bu gibi yazılımlar çıkarsa daha kolay öğrenilir. bi yandan da eklediği kodu gösterse iyi olacak.