
GitHub Profilinize Profesyonel Bir Görünüm Kazandırın: Part 2
Önceki yazımda sizlerle genel olarak GitHub profilinizi nasıl geliştirebileceğinizi anlatmıştım. Bu sefer işleri bir üst noktaya taşıyıp README.md dosyamızı renksiz bir görünümden kurtarıp, biraz daha göze çarpan ve eğlenceli bir hale getireceğiz!
README.md Dosyasını Oluşturmak
GitHub profilinizde kullandığınız kullanıcı ismine sahip repository’i içinde README dosyasıyla birlikte oluşturduğunuzda bilgilerinizi sergileyebileceğiniz kutucuk profilinize otomatik olarak yerleşecektir. Daha ayrıntılı bilgi için “GitHub Profilinize Profesyonel Bir Görünüm Kazandırın“ adlı yazımızı okuyabilirsiniz!
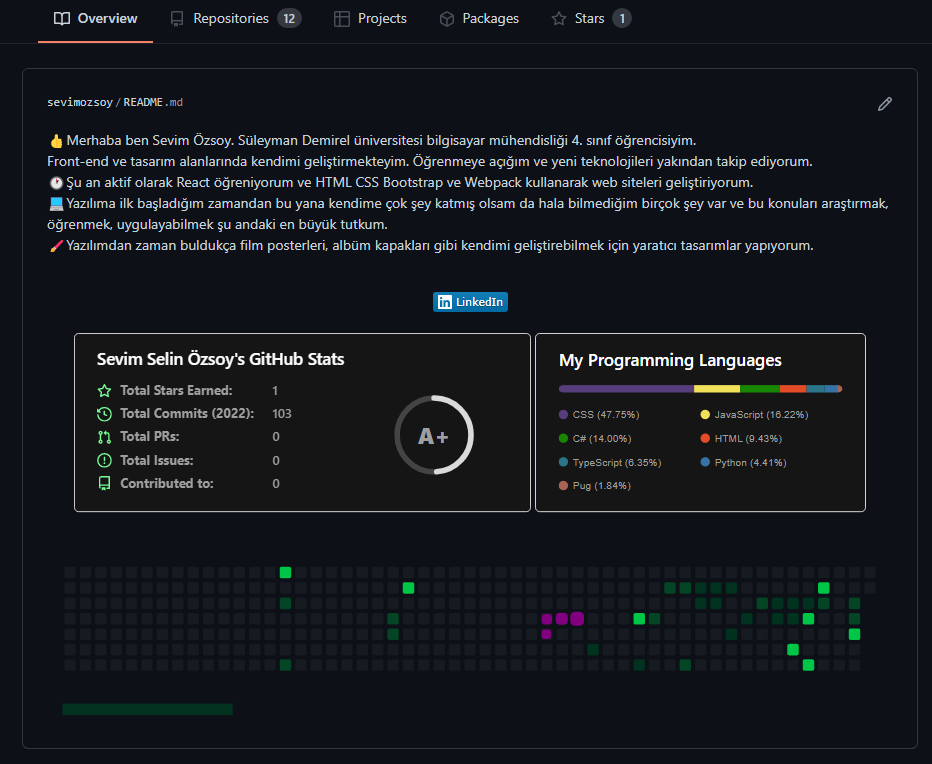
İstatiklerinizi ve En Çok Kullandığınız Programlama Dillerini Profilinize Eklemek
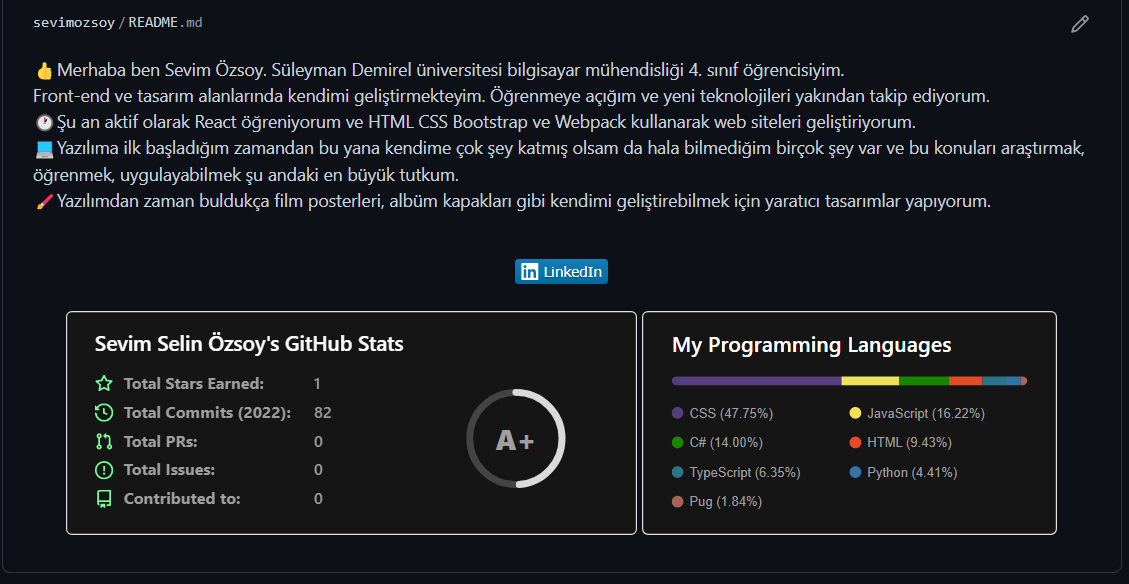
README.md dosyanızın içine aşağıdaki kodu yazın.
<p align="center">
<img height="180em" src="https://github-readme-stats.vercel.app/api?username=KULLANICI-İSMİ&theme=TEMA-İSMİ&show_icons=true&count_private=true)"/>
<img height="180em" src="https://github-readme-stats-eight-theta.vercel.app/api/top-langs/?username=KULLANICI-İSMİ&layout=compact&langs_count=8&theme=TEMA-İSMİ"/>
</p>Kodun içerisinde yer alan KULLANICI-İSMİ yerine GitHub’da kullanıdığınız kullanıcı ismini yazın. TEMA-İSMİ yerine de bu linkte yer alan temalardan, beğendiğiniz temanın ismini yazın.

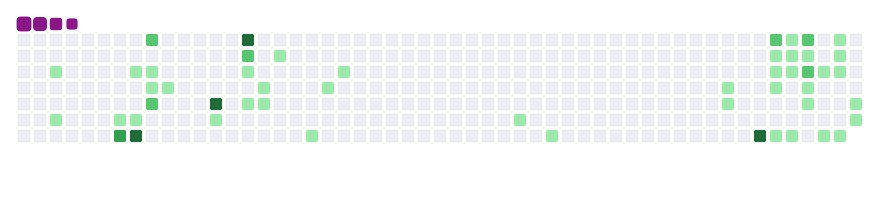
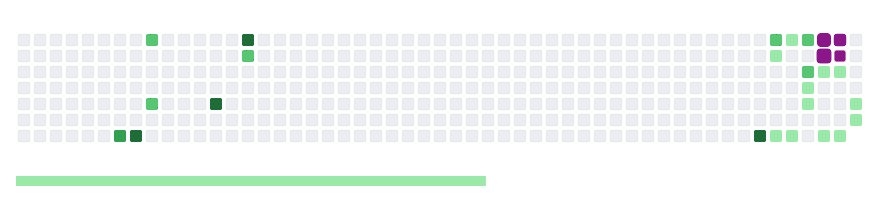
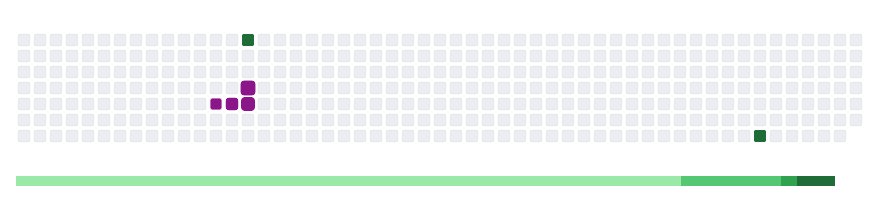
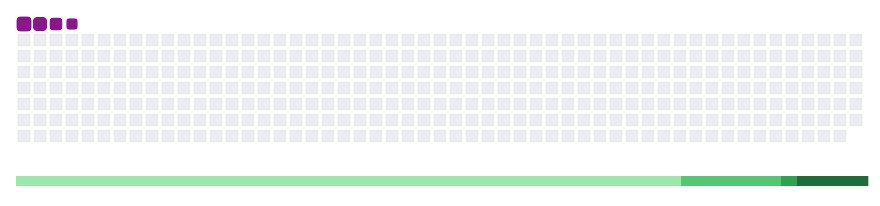
Profilinize Contribution’larınızı Yiyen Snake Oyunu Ekleyin

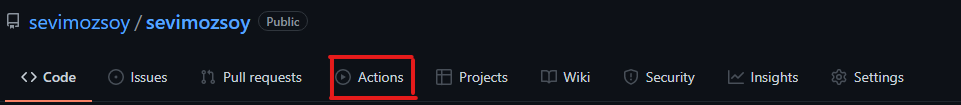
Snake oyununu README.md’ye ekleyebilmeniz için öncelikle, repository’nizin Action kısmının kullanılabilir olması gerekiyor.

Bu kısım default olarak bütün kullanıcılarda aktif fakat diğer işlemleri yapmadan kontrol etmenizde yarar var 🙂
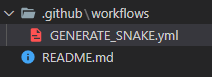
Ardından Action’ların kullanıcı yaml dosyasını oluşturmalısınız. Bu dosyanın dizini ana proje dosyanızın içinde şu şekilde olmalı:
PROJE-ISMI–>.github(dosya)–>workflows(dosya)–>DOSYA-ISMI.yml

Ardından oluşturduğunuz yml dosyasının içine aşağıdaki kodu yapıştırın. github_user_name: KULLANICI-ISMI yazan yere kendi kullıcı adınızı yazmalısınız!
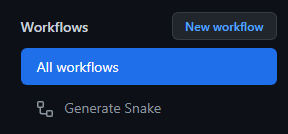
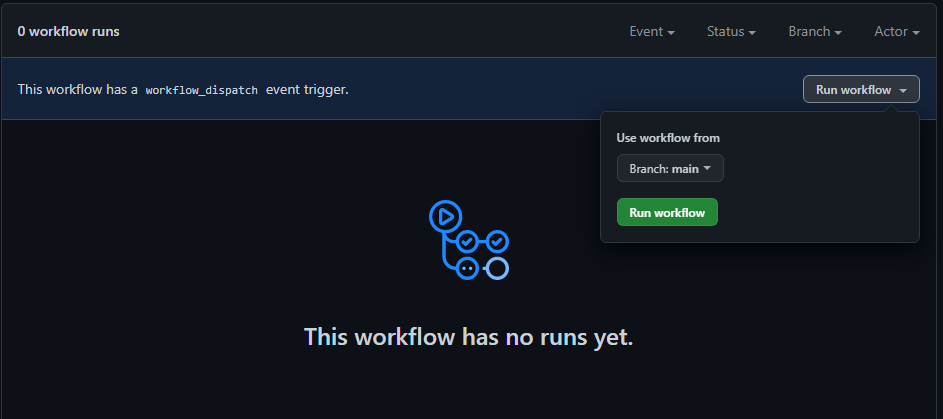
Bu dosyayı kaydedip pushladıktan sonra github’da actions kısmına geri dönün. Workflows kısmından Generate Snake‘i seçin.

Run workflow butonuna tıkladığınızda açılan pencereden bir daha Run workflow‘a tıklayın.

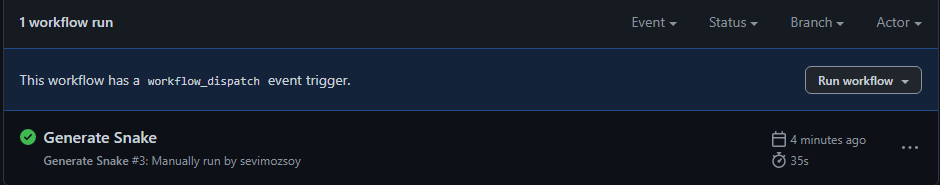
Ardından Github, sizin için aksiyonunuzu çalıştıracaktır. Aksiyonunuz başarılı bir şekilde çalıştırıldıysa, aksiyonun yanında aşağıdaki gibi yeşil bir tik görmelisiniz.

Yukarıdaki adımları tamamladıktan sonra bulunduğunuz branch’i output yapın ve aksiyonun oluşturduğu dosyalardan .svg uzantılı dosyanın linkini kopyalayın.
Şimdi son olarak, kopyaladığınız adresi aşağıdaki gibi README.md dosyanızın içine yapıştırın.
Hepsi bu kadardı, artık profilinize bakıp ortaya çıkardığınız şaheser ile gurur duyabilirsiniz! Oluşturduğunuz profilleri bizlerle yorumlar kısmından paylaşabilirsiniz, keyifli kodlamalar!

Serinin ilk yazısını da GitHub profiliniz nasıl olmalı? okuyarak profilinize profesyonel hale getirebilirsiniz.



