
CSS ile Logolar Part 1: Netflix
Bu serimizde sizlerle birlikte, CSS kullanarak markaların logolarını nasıl oluşturabileceğimizi inceleyeceğiz! Logoları yaparken, hep beraber hem CSS ile ilgili unuttuğumuz şeyleri hatırlamış olacağız hem de CSS’in ne kadar esnek olabileceğini tartmış olacağız.
İlk olarak diğer marka logolarına göre biraz daha kolay olabileceğini düşündüğüm Netflix ile başlayacağız.

İlk Adım: Logoyu Analiz Etmek
Logo ana 3 çizgi kullanılarak tasarlanmış. İki paralel çizginin üzerine yine aynı boyutta bir çizgi eğik olarak konulmuş ve eğik çizgi, alttaki iki çizgiyle birleştiği yerde gölge oluşturmakta.
Çizgilerin alt kısmı, üst taraflarına göre yuvarlak uçlara sahip.
Logoyu Oluşturmaya Başlamak
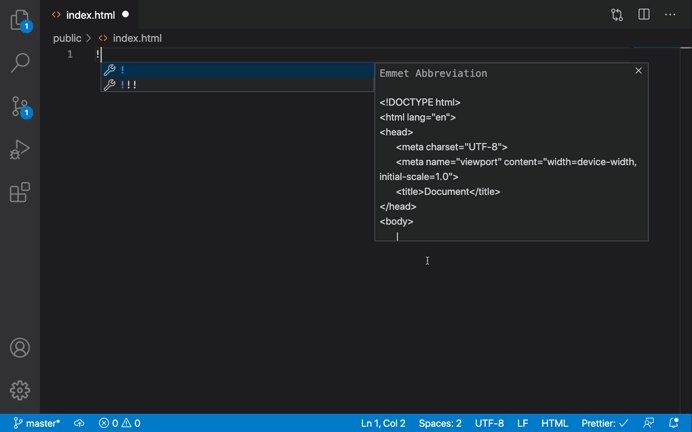
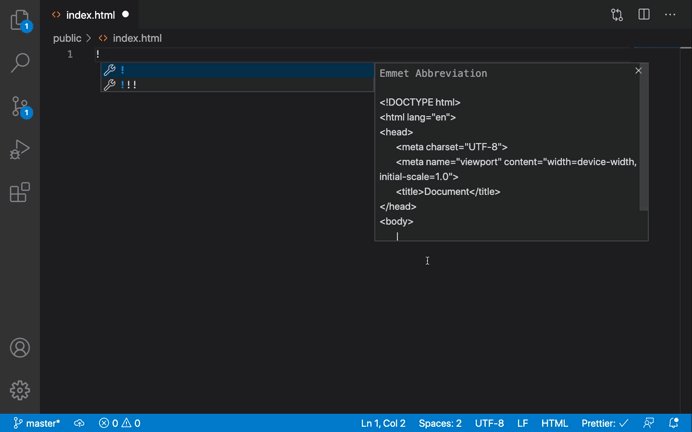
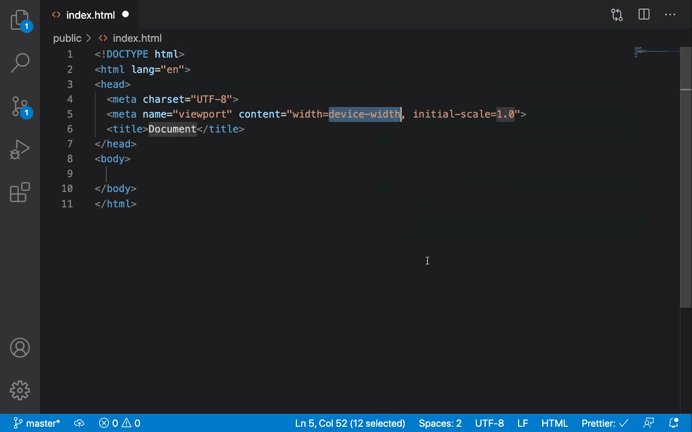
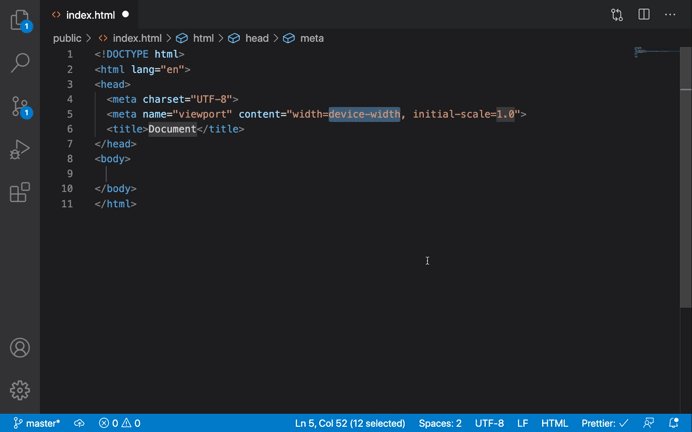
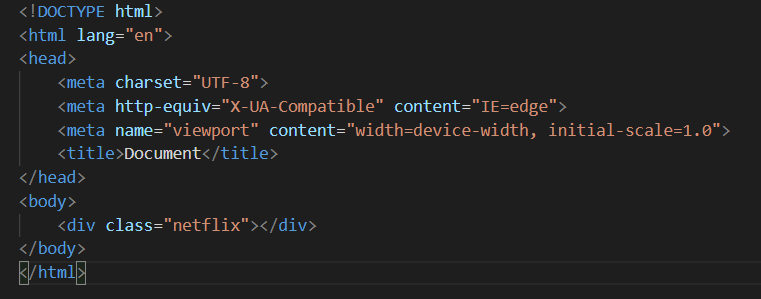
Oluşturduğumuz projenin içine index.html ve style.css adlı iki dosya oluşturuyoruz. Ardından .html dosyamızın içine “Emmet” kullanarak html’in ana kısmını oluşturuyoruz.

.html dosyamızın içinde body yazan kısıma class’ı netflix olan bir div oluşturuyoruz.

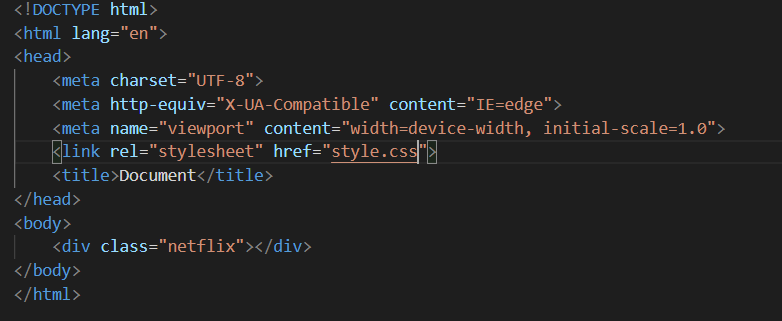
Ardından da logoyu oluşturacağımız style.css dosyasını link etiketini kullanarak .html dosyamıza tanıtıyoruz.

Logomuzu oluşturacağımız style.css dosyasında düzenleme yapmaya başlayabiliriz. Öncelikle logomuzun ortada durması ve arka planının siyah olması için body’ye stil vermeliyiz.
Sıra logonun iki bacağını oluşturmaya geldi. .netflix class’ı verdiğimiz div’imize sağ ve sol olmak üzere iki border tanımlayacağız.

Burada border’ların height ve width özeliklerini değiştirmemeniz önemli! Şimdi eğik olan çizgiyi önceden oluşturduğumuz çizgilerin üstüne yerleştirmek için, before selector’ını kullanarak ekleyeceğiz.

transform: skewX(21.5deg) boyutlarını değiştirmeden eğmemizi sağlıyor. Son olarak logonun alt tarafındaki yuvarlaklığı oluşturacağız.
Bütün adımları tamamladıktan sonra logomuz bu şekilde gözüküyor:

Kodun tamamına bu linkten ulaşabilirsiniz! Umarım takip etmesi keyifli bir yazı olmuştur, bir sonraki logoda görüşmek üzere!



