
Logolar ve Başlıklar için Kullanabileceğiniz 30 Font
Slab serif yazı tipleri oldukça çekici ve çeşitli bağlamlarda kullanılabilen çok yönlüdür. Bu yazı yüzeyi kalın, blok benzeri seriflerle karakterizedir ve on dokuzuncu yüzyılda en popüler olanıdır. Geleneksel olarak, slab serifleri başlıklar ve başlıklar için en iyi yazı tiplerinden biri olarak kabul edilir. Bununla birlikte, bu yazı biçimlerinin bazıları gövde metnini ayarlamak için iyi çalışabilir.
İşte benim en sevdiğim 30 free slab serif yazı tiplerinin listesi, logolar ve başlıklar ile mükemmel şekilde gidebilir. Kişisel kullanım ve ticari projeler için uygulanabilir olup olmadıklarını görmek için birincil sitelerinde font lisansını kontrol etmeyi unutmayın.
Nexa Slab [Download]

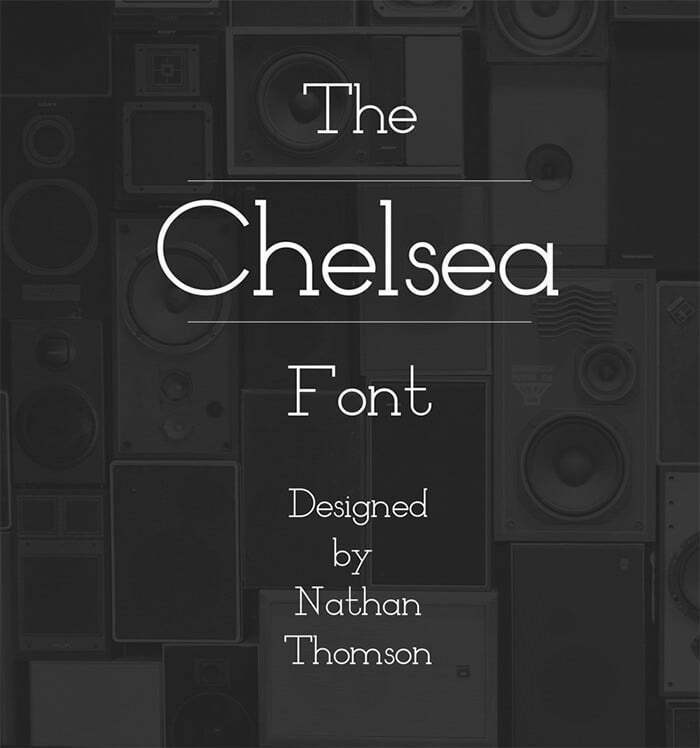
Chelsea [Download]

Choplin Free Font [Download]

Arciform [Download]

Napo [Download]

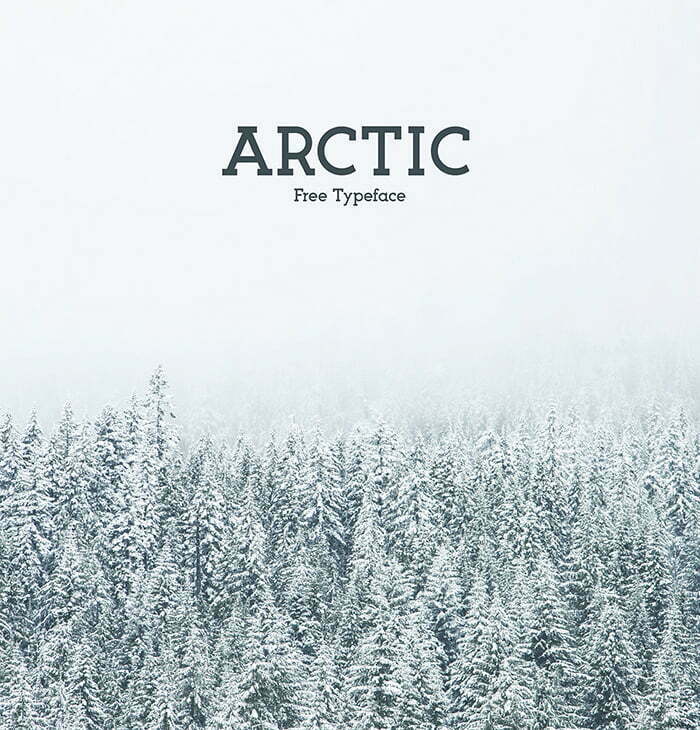
Arctic [Download]

Saros [Download]

Farsan [Download]

Superlative [Download]

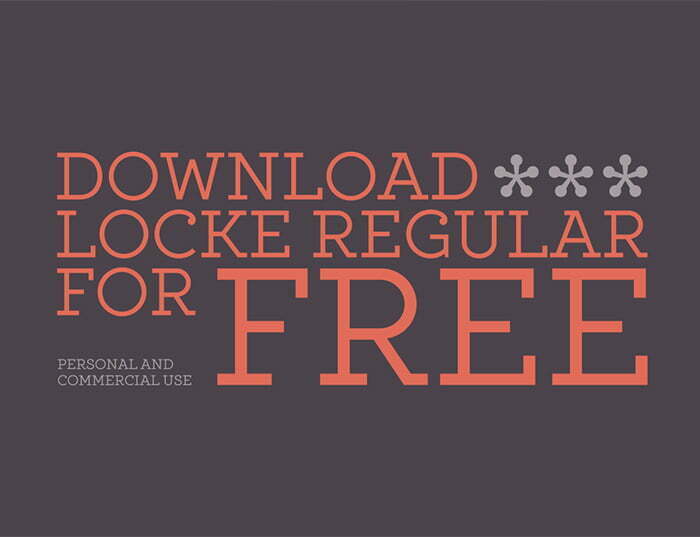
Locke [Download]

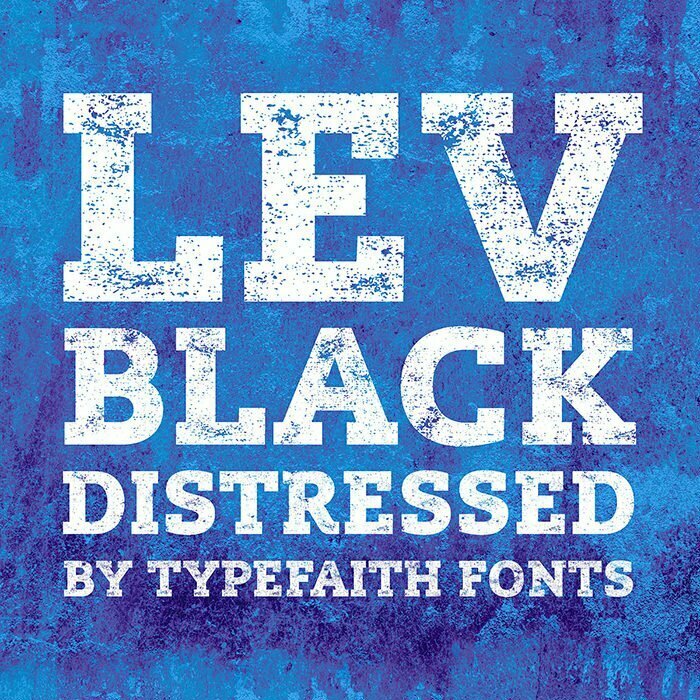
Lev Black Distressed [Download]

Ikaros [Download]

Euphorigenic [Download]

Newslab Regular [Download]

Bonie [Download]

Bitter ht [Download]

Dissimo Medium [Download]

Klinic [Download]

Silver Fake [Download]

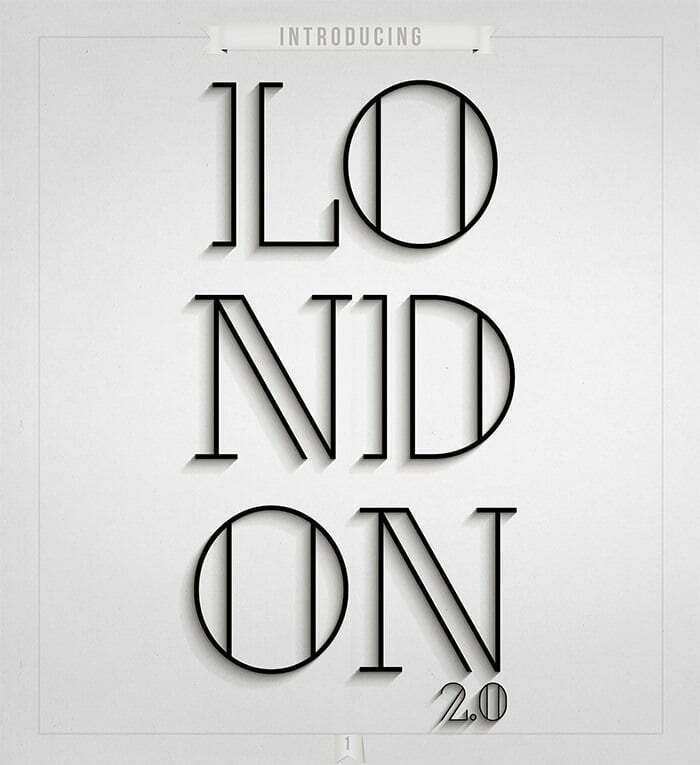
London [Download]

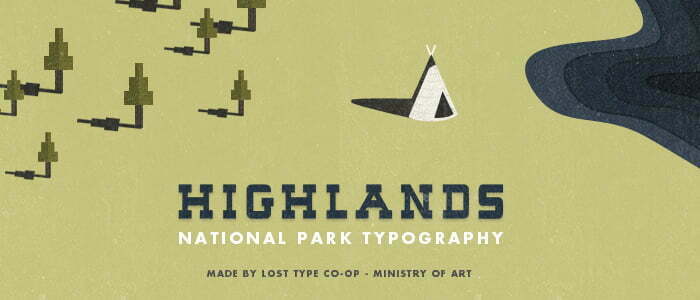
Highlands [Download]

Geared [Download]

Bree [Download]

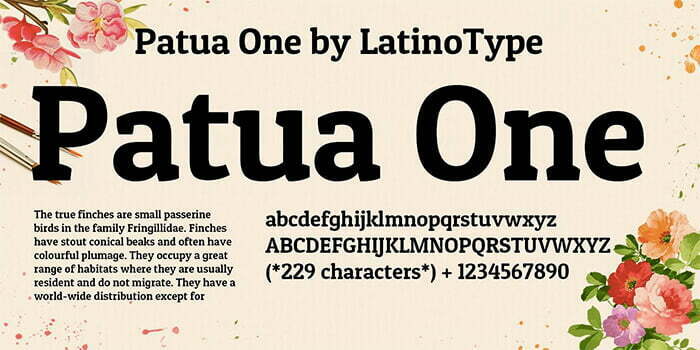
Patua [Download]

Copse [Download]

Glegoo [Download]

Belgrano [Download]

Ansley Display [Download]

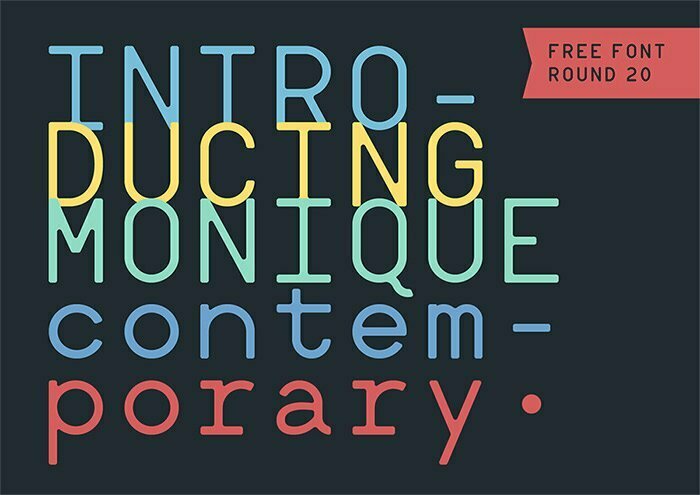
Monique [Download]

Podkova [Download]

Bu makalede tasarımlarınızda kullanabileceğiniz, logolar ve başlıklar için uyumlu slab serif fontları listeledik. Siz de düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.




2 Yorumlar
Merhaba kafe aciyorum ismi madam olacak ve logo ve yazi karakterine iht var yardimci olabilecek varsa begeni resmi ücret verecegim
Merhaba Yasemin Hanım, kuslu@outlook.com.tr adresine e-posta gönderdiğiniz takdirde ilgileneceğiz (: