
Tasarımda Doğru Rengi Bulmak İçin Çözüm Color Safe
Web tasarımcıların işini kolaylaştıracak yeni bir araç. Color Safe ile yazı tipi, arkaplan rengi ve fontun nasıl göründüğüne bakabilirsiniz. Bu araç sayesinde denemelerinizi hızlıca yapabileceksiniz.
Color Safe web uygulaması tam olarak ihtiyacınız olan bilgiye uygun doğru renkleri bulmak için idealdir. Arka plan rengine, yazı tipi boyutuna ve yazı tipi ailesine dayalı olarak, metninizin kontrast oranının kalitesini ölçen ücretsiz bir web uygulamasıdır.

Bu çok etkileşimli bir web uygulaması, bu yüzden sadece başka bir renk şeması üreticisi değil.
Önce bir arka plan rengi girip kullandığınız yazı tipini seçersiniz. Bu, tam bir eşleşme olması gerekmiyor; boyut ve yerleşimi doğru almaya çalışmalısınız. Sayfanızın üstbilgiler yerine body içeriğini eşleştirmeyi deneyin.
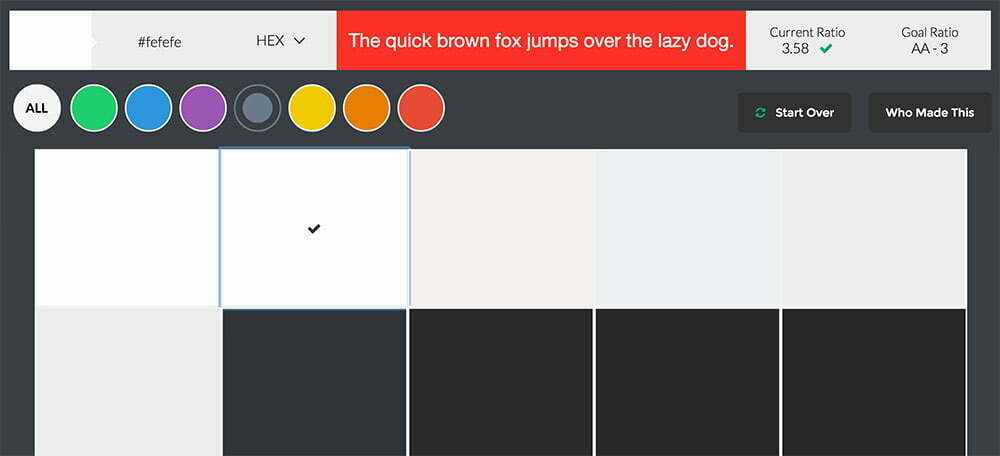
“Tamam” a tıkladığınızda, renk önerileriyle dolu yeni bir ekran elde edersiniz. Okunabilirlik oranlarının yüksek olduğu metin renklerini bulmak için seçtiğiniz arka plana en uygun renk seçeneklerine göz atabilirsiniz.
WCAG, geçerlik derecesi almak için (AA veya AAA) çok sıkı renk kontrastı gerekliliklerine sahiptir. Bu derecelendirme, onaltılık kodlarla hesaplanan belirli bir orana ve birbirlerine uyumsuzluğa dayanmaktadır.
Örneğin, parlak kırmızı bir zeminde parlak yeşil bir yazı tipi, WCAG derecelendirmesini başarısız kılar. Bu nedenle bu araç çok değerlidir.

Photoshop’ta rastgele renk seçmek yerine, arka planınıza uyacak şekilde önceden tanımlanmış renk seçeneklerinden birini seçebilirsiniz. Bu, okunabilirlik oranının yüksek olmasını ve tüm kullanıcılar için sorunsuz bir deneyim olmasını sağlar.
Erişilebilirlik için renk kontrastı üzerine büyük bir yazı yaptık, daha fazla bilgi edinmek isterseniz bunu kesinlikle kontrol edin. Web siteniz için harika bir renk kombinasyonu bulmaya sıkışırsanız Ve Renk Koruma’yı ziyaret edin ve bir adım atın. Çalışan bir renk şemasını bulmanıza kesinlikle yardımcı olacak.
Bu makalede hangi arkaplanda hangi renk ve font yazının güzel durabileceğini görüntüleyebileceğiniz Color Safe web aracından bahsettik. Siz de bu araç hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilir ve Mutfağa katkıda bulunablirsiniz.



